Bonjour à tous,
Nous allons voir comment créer un thème pour l’application Alfresco !
Dans ma configuration actuelle j’ai :
- Serveur Linux Debian
- Alfresco Community 5.0.d
On dit donc que vous avez installé Alfresco et qu’il est correctement fonctionnel.
Les étapes principales qu’on va faire durant ce tuto :
- Récupérer un thème existant
- Modifier le thème
Alors commençons ! Il faut d’abord se connecter sur le serveur (pour ma part j’utilise WinSCP et PuTTY pour l’accès au serveur) et ce déplacer dans le dossier d’installation d’Alfresco (par défaut “/opt/alfresco-5.0.d/”).
Comme base nous allons prendre le “Thème Clair” qui est le thème par défaut sur Alfresco pour le mettre dans le répertoire “/tomcat/shared/classes/META-INF/themes/{votre_theme}”, pour cela nous allons utiliser cette commande qui permettra de créer les dossiers et de copier le thème (situé dans “/tomcat/webapps/share/themes/lightTheme”) :
mkdir -p /opt/alfresco-5.0.d/tomcat/shared/classes/META-INF/themes && cp -R /opt/alfresco-5.0.d/tomcat/webapps/share/themes/lightTheme /opt/alfresco-5.0.d/tomcat/shared/classes/META-INF/themes/test
A partir de là nous avons donc le répertoire “test” qui sera notre “base” pour notre thème.
Nous allons avant, pour pouvoir “activer” le thème dans les outils admin d’Alfresco, créer le fichier XML qui correspond au thème.
mkdir -p /opt/alfresco-5.0.d/tomcat/shared/classes/alfresco/web-extension/site-data/themes
Puis ensuite :
nano /opt/alfresco-5.0.d/tomcat/shared/classes/alfresco/web-extension/site-data/themes/test.xml
Dedans on va inscrire :
encoding='UTF-8'?>Thème de Test theme.test</title-id> </theme>
Modifier bien sûr “test” par le nom de votre choix !
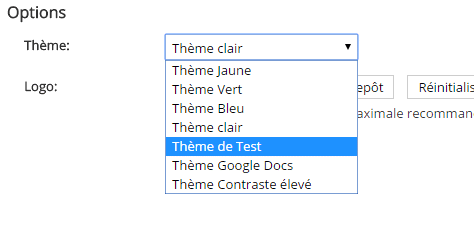
Après un petit redémarrage du service Alfresco (“service alfresco start” et un “service alfresco stop”), vous devriez voir votre thème dans la liste !
Vous pouvez voir que si vous activez le thème des bugs d’affichages est maintenant présent, mais nous allons les corriger tout de suite !
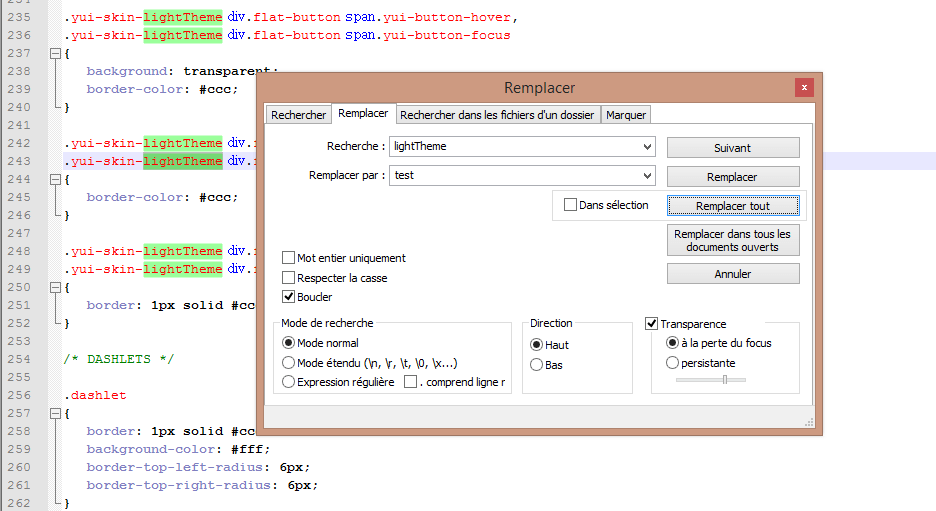
Donc pour les corriger (et modifier les couleurs par la suite), il faut modifier les fichiers *.css présents dans le dossier du thème copié tout à l’heure. Pour me faciliter la tâche j’utilise NotePad++ (depuis WinSCP) pour modifier directement le fichier.
Il faut modifier tous les champs “lightTheme” par celui que vous avez choisi avant (dans notre exemple “test”).
Par exemple dans le fichier presentation.css présent à la racine du thème (“/opt/alfresco-5.0.d/tomcat/shared/classes/META-INF/themes/test” pour rappel) :
Faites de même pour le fichier “skin.css” présent dans “/yui/assets” en modifiant toujours “lightTheme” par votre nom de thème !
A partir de là le thème est “valide” et est correctement fonctionnel, mais le but est de pouvoir le changer !
Pour cela, nous allons encore modifier le fichier “presentation.css” qui nous permettra de changer les couleurs du site !
Le plus chiant compliqué est de retrouver le code source représentant ce qu’on souhaite modifier.. C’est pour cela qu’existe le site Code-Couleur !
Une fois que vous avez trouvé des couleurs à votre goût, rechercher la balise correspondant dans le code sources des fichiers, et modifier les anciennes balises (#FFFFF par exemple) par le votre.
Rechargez votre page Alfresco, et la couleur devrais apparaître !